Mastering button design is a quick win for any budding web-designer: hide the default input, layer a custom span for the visual “button,” then use the \:checked or \:hover states plus pseudo-elements to swap colors, add icons, or trigger micro-animations—all without a single line of JavaScript. Whether you lean on generators for instant gradients, borrow code snippets from W3Schools, or dissect more advanced demos like bubbly 3-D pushes and responsive Bootstrap bundles, the process is the same: tweak the HTML, play with border-radius, box-shadow, and transform, and watch each small change transform the user experience.
Keep experimenting, keep the markup lean, and you’ll soon have a reusable library of checkboxes, radios, and call-to-action buttons that look sharp, load fast, and work everywhere.
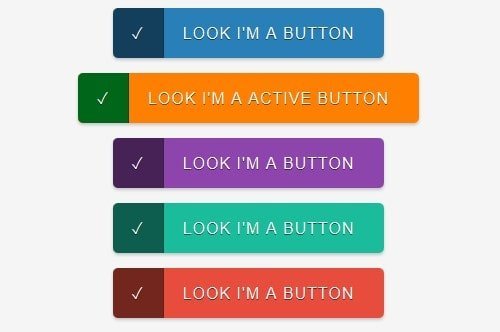
Animated Button CSS Style Example

Still hyped by the possibilities of CSS3, I want to share some CSS3 button experiments with you. The idea is to create some animated Button CSS Style Example link elements with different styles, hover effects, and active states.
CSS Seck Button

The tutorial for these buttons is old, but it still has great coding value, so have a look.
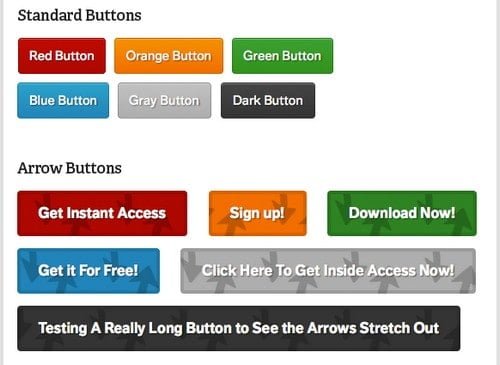
Awesome Flat Buttons

In this tutorial you can get top 20 CSS flat buttons. Flat buttons are all the rage. Stripes are in season. Rather than accomplishing the stripes with a repeating SVG or PNG background image, this CSS-only approach uses a strategically spaced linear gradient at an angle to produce an identical feel. No tessellating knowledge needed. A transformation and intentional z-indexing give a smooth resolve on hover.
Cursive Buttons CSS

The buttons in this example use cursive letters, so have a look at their code.
Pure Buttons CSS Design

This page seems to have everything you need to know about making buttons.
Circle Button CSS Style Example

Here you can learn how to create a circle button for social websites.
CSS3 Button Tutorial

In this tutorial, you’ll learn how to create some cool CSS3 buttons in just a few steps.
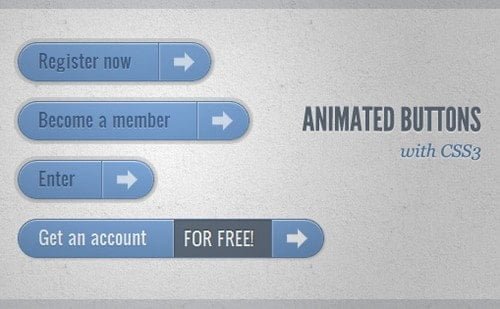
Animated Buttons CSS

This is a page where you can see the HTML and the CSS codes for an animated button.
Animated Bubbled Button Design

Learn how to create an animated button with a bubbled design, right here.
Puerto - Responsive Flat Buttons

Puerto – Responsive Flat Buttons: is pure HTML5/CSS3 flat buttons. Buttons have an HTML5 structure and work on all major browsers. This Button CSS Style Example is easy to edit and integrate into any website.
Orman Clark's Chunky 3D Web Buttons

For those who want to learn how to code their own 3D buttons.
Bootstrap Responsive Button

These flat buttons come in various colors, shapes, and sizes by Bootstrap Responsive Buttons HighLight Effect
How to Create CSS3 Buttons

If you want to know how to create buttons for a site, read this page.
Button Maker CSS Design

Here you have 3 different codes for the same button so try out editing it.
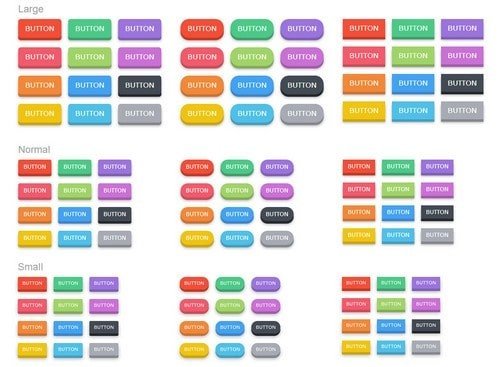
30 Free CSS3 Buttons For Your Blog

These 30 different buttons are meant to improve the appearance of your website.
Button Bundle CSS Design - 5$

There are many different buttons here, all created with Bootstrap.
Create A CSS 3D Push Button

This is a tutorial on how to create your own button with 3D effect.
Ftien HTML Button CSS3 Style Example

The button here is coded in HTML, CSS3, and JS. Just edit the code.
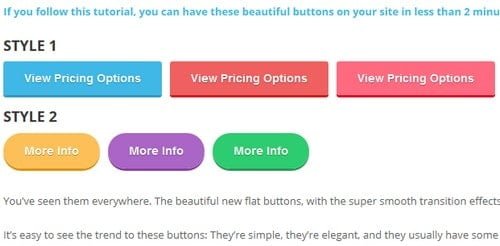
Transitions Button CSS Style Example

The buttons here want you to take action, and will improve your site’s traffic.
Auto CSS Button Generator Tool

The name is self explanatory: just choose a font, a color, size, and get a button code.
3D CSS3 buttons without images and JS

These buttons are encoded with CSS3 and also use icons. These are pure CSS3 buttons with a 3D effect, no Java and no images.







